2019. 8. 29. 08:30ㆍIT/Blog Customize
※ 본 게시물은 티스토리에서 제작 한 Portfolio 스킨을 기준으로 작성되었습니다.
게시물 커버 변경
최근 블로그의 스킨을 Portfolio로 변경을 하였는데 대표 이미지가 없는 게시물의 상세페이지 커버 부분이 예쁘지 않아 조금 더 단정하게 변경하고자 스킨 수정을 하였습니다.

결과물


수정 방법
스킨을 수정하기 위해서는 블로그 관리 > 스킨 편집 > HTML 편집으로 접속하시면 됩니다.

위와 같은 결과물을 얻기 위해서는 HTML과 CSS를 편집하면 됩니다.
우선 HTML 파일에 게시물의 기본 커버 사진을 제거하는 코드를 추가하겠습니다.
코드는 <script> 태그 안에 작성합니다.
// 커버 기본 이미지 제거
$(document).ready(function(){
if( $(".inner_header").attr("style") == 'background-image: url("https://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png");') {
$(".inner_header").attr("style", "");
}
});위 단계까지 마무리하고 적용을 하면 대표 이미지가 없는 게시물 페이지 접속 시 커버 이미지 부분이 아래와 같이 회색으로 표시되게 됩니다.

HTML 수정 만으로도 기존보다 훨씬 깔끔해진 결과를 얻을 수 있습니다.
하지만, 커버의 색상을 직접 수정하면 블로그 스타일에 맞는 구성이 가능합니다.
색상 수정 방법은 CSS 편집에서 CTRL + F 단축키를 이용하여 .inner_header를 검색합니다.
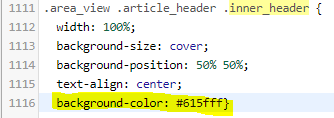
검색 후 .area_view .article_header .inner_header 선택자에 background-color 값을 추가하면 됩니다.

저는 푸른 계열의 색상인 #615FFF로 변경하였습니다.
이와 같이 변경하면 아래와 같은 결과를 얻을 수 있습니다.

만약 대표 이미지가 있는 경우에는 아래와 같이 기존 대표 이미지가 표시됩니다.

색상 선정 꿀팁(Chrome 기준)
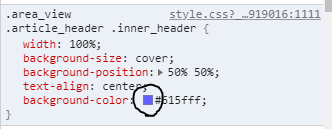
HTML 수정을 통해 회색 배경을 얻은 상태에서 F12를 눌러 개발자 도구를 실행합니다.
그 다음 .area_view .article_header .inner_header에 background-color 속성의 값을 임의로 입력합니다.

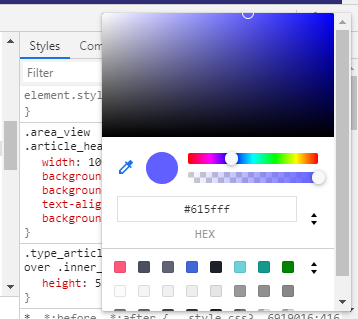
그 후 위 사진에 보이는 동그라미 부분을 클릭하면 아래와 같은 화면이 뜨고 색상을 자유롭게 선택할 수 있습니다.

끝으로
티스토리 블로그를 개설 후 처음으로 스킨을 수정해 보았는데, 생각보다 훨씬 자유롭고 수월하게 스킨을 수정할 수 있도록 구성되어 있었습니다.
앞으로도 종종 스킨을 수정하거나 새로운 스킨을 직접 만들어 보면 좋을 것 같습니다.
'IT > Blog Customize' 카테고리의 다른 글
| [기능] 티스토리 접은 글 위치 변경하기 (7) | 2019.09.18 |
|---|---|
| [기능] 티스토리 접은 글 텍스트 변경하기 (49) | 2019.09.17 |
| [스킨] 티스토리 Portfolio 스킨 수정하기 (커버에 링크 연결하기) (2) | 2019.08.30 |