[기능] 티스토리 접은 글 텍스트 변경하기
2019. 9. 17. 22:56ㆍIT/Blog Customize
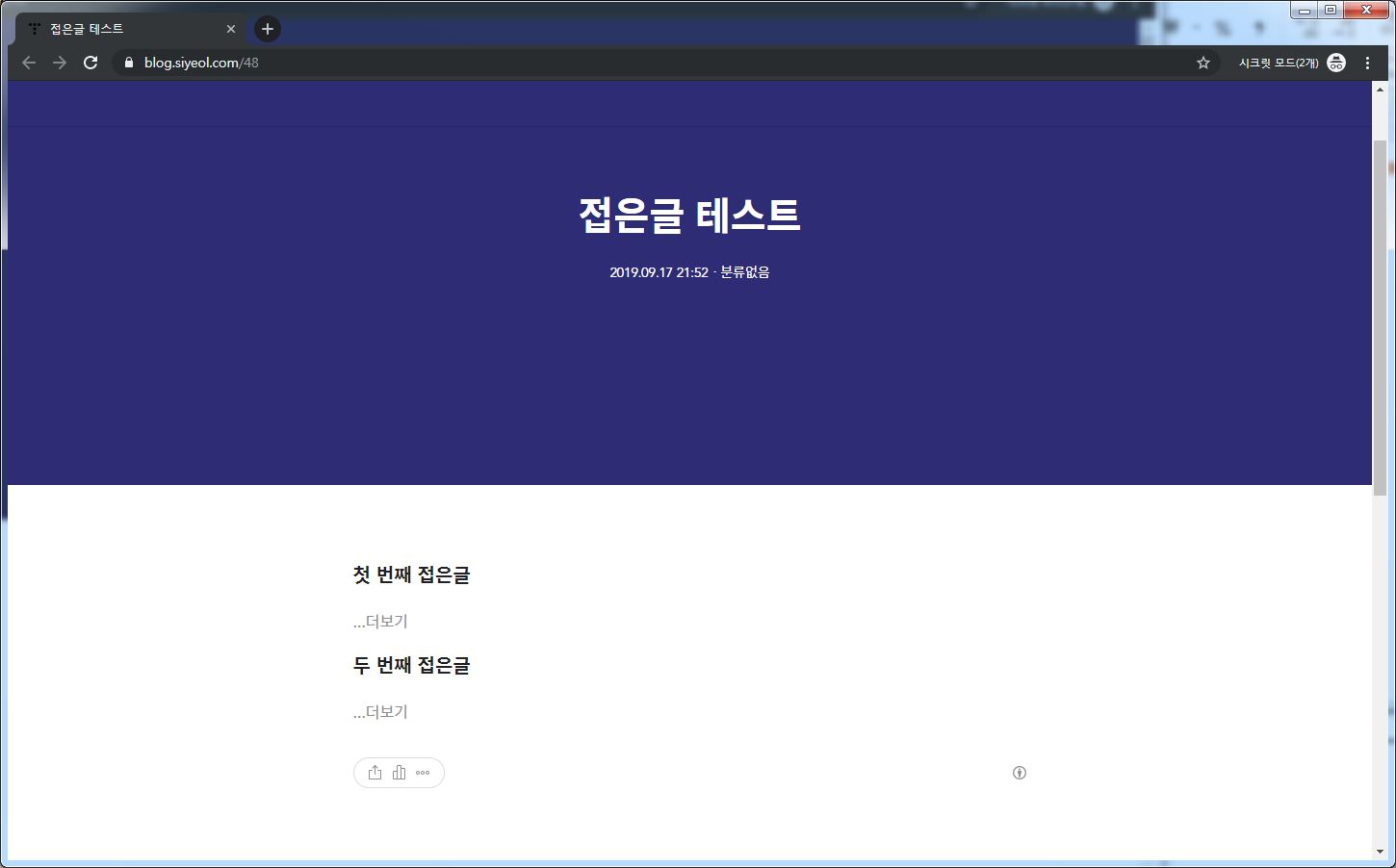
접은 글 텍스트 변경
티스토리 블로그를 이용하면 서 접은 글 기능을 이용하는 경우가 가끔 있는데 접은 글이 본문에서 ...더보기와 접기로 밖에 나타낼 수 없다는 점을 파악하고 해당 텍스트를 수동으로 변경할 수 있는 스크립트를 작성하였습니다.
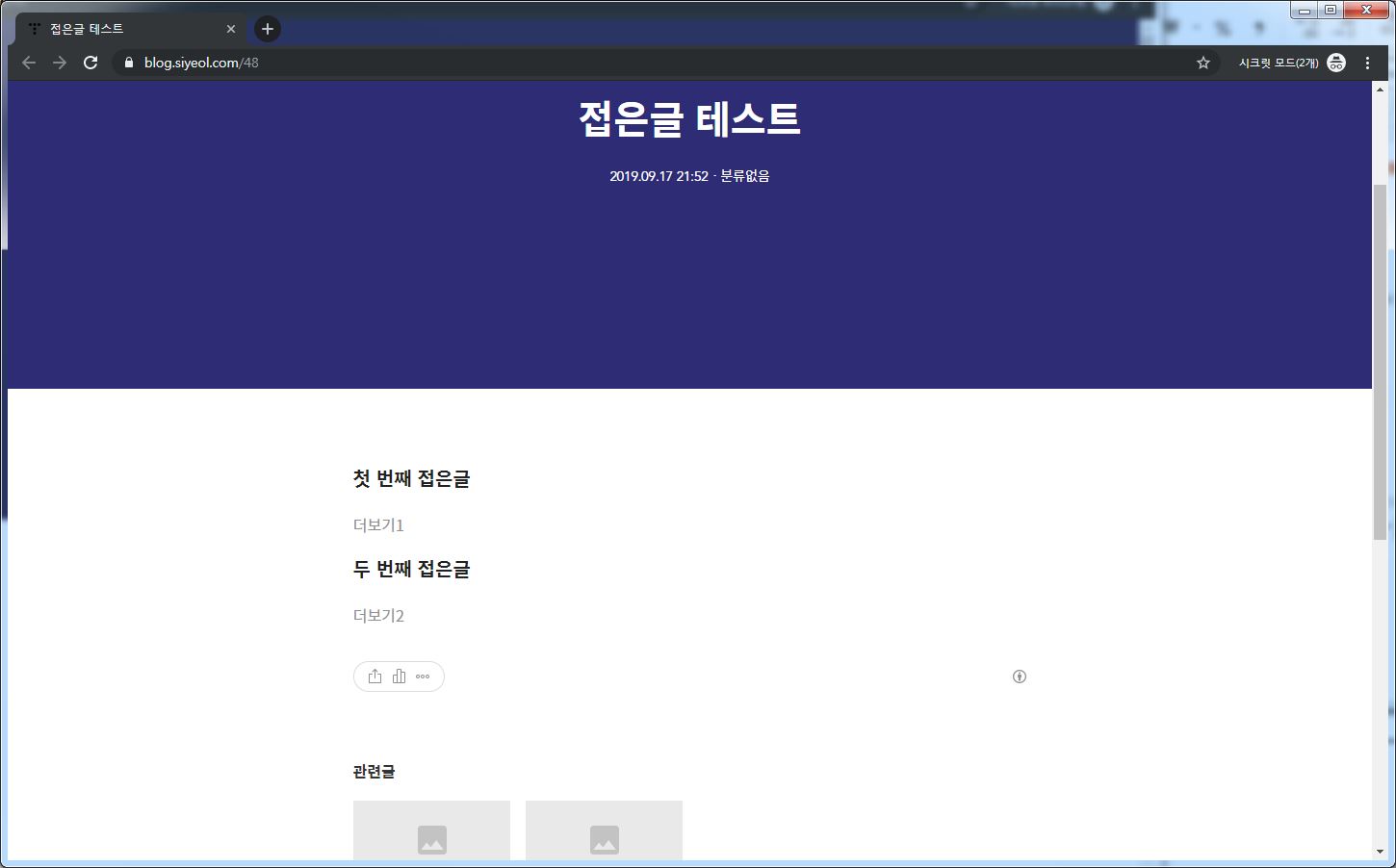
결과물




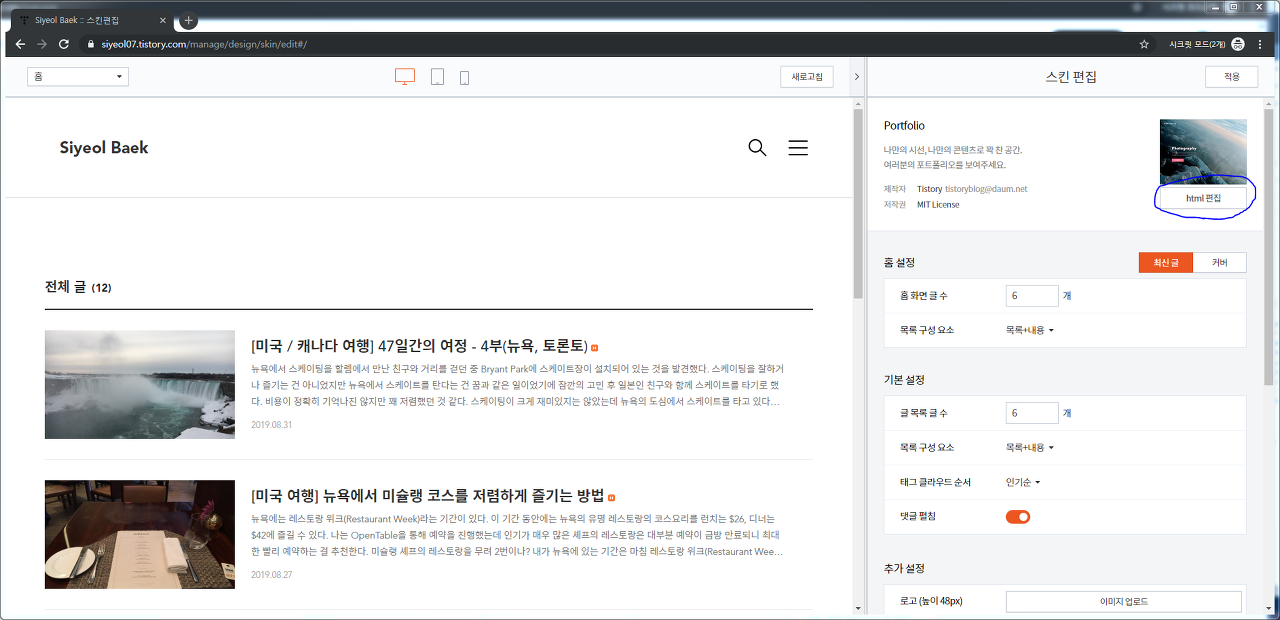
스크립트 삽입 방법
스크립트를 삽입하기 위해서는 블로그 관리 > 스킨 편집 > HTML 편집으로 접속하시면 됩니다.

HTML 편집에서 head 태그 내부의 script 태그에 아래 코드를 붙여 넣습니다.
// 접은글 텍스트 변경 스크립트
$(document).ready(function(){
$(".btn-toggle-moreless").each(function(){
var text_more = $(this).parent().first().data("text-more");
var text_less = $(this).parent().first().data("text-less");
$(this).text(text_more);
$(this).on("click", function(){
if ($(this).text() == text_less) {
$(this).text(text_less);
} else {
$(this).text(text_more);
}
});
});
});위 스크립트를 작성하고 적용하면 모든 준비는 완료됩니다.
접은 글 텍스트 변경이 작동하지 않는 경우 아래 태그를 <script> 태그 위에 삽입 해 주세요.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>더보기
// 접은글 텍스트 변경 스크립트
$(document).ready(function(){
$(".btn-toggle-moreless").each(function(){
var text_more = $(this).parent().first().data("text-more");
var text_less = $(this).parent().first().data("text-less");
$(this).text(text_more);
$(this).on("click", function(){
if ($(this).text() == text_less) {
$(this).text(text_less);
} else {
$(this).text(text_more);
}
});
$(this).click();
$(this).click();
});
});접은 글 텍스트 변경하기
우선 게시물에 접은 글을 추가합니다.

접은 글을 추가한 후 작성 모드를 HTML로 변경하고 접은글의 data-text-more 속성과 data-text-less 속성을 원하는 값으로 변경하면 됩니다.
data-text-more 속성은 접은 글을 열기위해 표시되고 data-text-less는 접은글을 닫기 위해 표시됩니다.

위의 간단한 과정을 따라 하면 쉽게 접은 글의... 더보기, 접기 텍스트를 원하는 대로 변경할 수 있습니다.
※ 본 게시물을 따라 하던 중 궁금한 점 혹은 티스토리 커스터마이징 제안 사항이 있으시면 자유롭게 댓글 남겨주세요.
'IT > Blog Customize' 카테고리의 다른 글
| [기능] 티스토리 접은 글 위치 변경하기 (7) | 2019.09.18 |
|---|---|
| [스킨] 티스토리 Portfolio 스킨 수정하기 (커버에 링크 연결하기) (2) | 2019.08.30 |
| [스킨] 티스토리 Portfolio 스킨 수정하기 (게시물 커버 변경) (6) | 2019.08.29 |